Performance Marketing Leistungen
Für mich ist 100% Kundenzufriedenheit ein Anliegen und gleichzeitig ein Versprechen an Sie.”

Der Google Tag Manager ist ein Tag-Management-System (TMS), mit dem Tracking Codes & vieles mehr auf Websites oder in mobilen Apps schnell und einfach integriert werden kann.
Vereinfacht gesagt, Sie können über den Google Tag Manager diverse Tracking Pixel, Event & E-Commerce Tracking als auch Drittanbieter Pixel wie von Facebook und Co. auf Ihrer Webseite integrieren.
Der Dienst steht allen mit einem Google-Konto zur Verfügung.
Zu den Funktionen gehören:
Auf dieser Seite finden Sie eine übersicht über die verschiedenen Funktionen des Google Tag Managers.
Falls Sie bereits an speziellen Themen rund um den GTM interessiert sind, finden Sie hier weiterführende Inhalte.
Eine Einführung in den Google Tag Manager.
Ein Allzweckwerkzeug für Online Marketing Profis. Ich erkläre euch in diesem Artikel die Kernfunktionen des Google Tag Manager (GTM) und wir ihr diesen für euer Unternehmen einsetzten könnt.
Artikel teilen!

Autor: Marc Heiss
Position: Geschäftsführung
Aktualisiert: 03.02.2021
Weiterführende Inhalte
Voraussetzung ist wie bei jedem Google Dienst ein Google Konto. Verwenden Sie einfach das gleiche womit Sie bereits Google Analytics aufgesetzt haben.
Dort angekommen, müssen Sie ein Konto erstellen und darin einen sogenannten Container. Idealerweise haben Sie ein Konto pro Domain wo Sie dann Ihre Container verwalten.
Den Google Tag Manager erreichen Sie hier.
Im nächsten Schritt bekommen Sie wie gewohnt einen Tracking Code, welchen Sie auf jeder Ihrer Webseiten integrieren müssen.
Nachdem Sie das erledigt haben, ist der Google Tag Manager erfolgreiche auf Ihrer Website installiert worden und Sie können Ihre ersten Tags einrichten.
Der Tracking-Code besteht dabei aus 2 Teilen:
Immer wenn JavaScript auf der Website nicht laden kann, wird dieser Noscript-Code ausgeführt, damit der Google Tag Manager weiterhin in einem begrenzten Umfang funktionieren kann.
Im Idealfall implementiert ihr immer beide Codes direkt auf eurer Website. Am einfachsten geht das, indem ihr das direkt eurem Entwickler schicke oder wenn ihr WordPress verwendet, könnt ihr ein Plugin dafür verwenden.
Meine Empfehlung dafür: https://wordpress.org/plugins/insert-headers-and-footers/

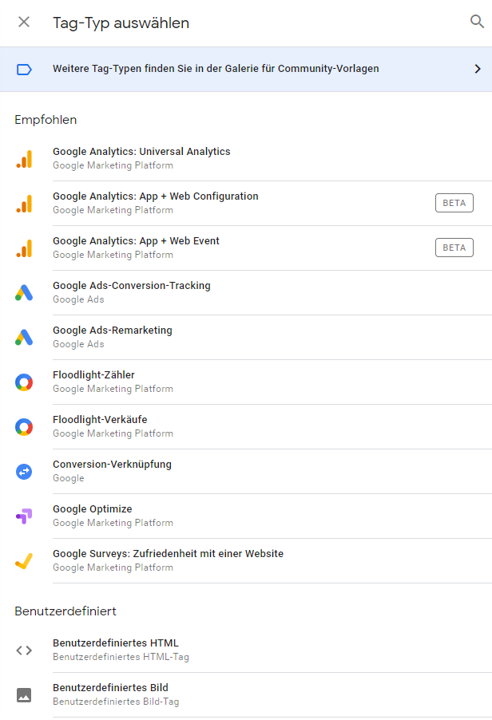
Nach der erfolgreichen Installation bekommen Sie die Möglichkeit Tags anzulegen.
Das erste Tag, das Sie installieren werden ist voraussichtlich Google Analytics.
Da Sie ja nun den Google Tag Manager im Einsatz haben, müssen Sie Google Analytics nicht mehr separat auf Ihrer Website integrieren, sondern können dies gleich im GTM erledigen.

Der Google Tag Manager funktioniert am besten, wenn er zusammen mit einer Datenschicht verwendet wird. Eine Datenschicht ist ein JavaScript-Objekt, das dazu dient, Informationen von Ihrer Website an Ihren Tag Manager-Container zu senden. Diese Informationen können Sie dann verwenden, um Variablen darzustellen und um Trigger in Ihren Tag-Konfigurationen einzurichten.
Beispiele:
Mithilfe von Datenschichtvariablen können in Tag Manager Werte aus Ihrer Datenschichtimplementierung ausgelesen und an Tags, Trigger und andere Variablen übergeben werden.
Datenschichtcode in eine Webseite einfügen
Lassen Sie sich beim Einrichten der Datenschicht von einem Entwickler helfen, der das folgende Code-Snippet im Bereich <head> der Webseite oberhalb des Container-Snippets einfügt:
<script>
dataLayer = [{
‘pageCategory’: ‘signup’,
‘visitorType’: ‘high-value’
}];
</script>
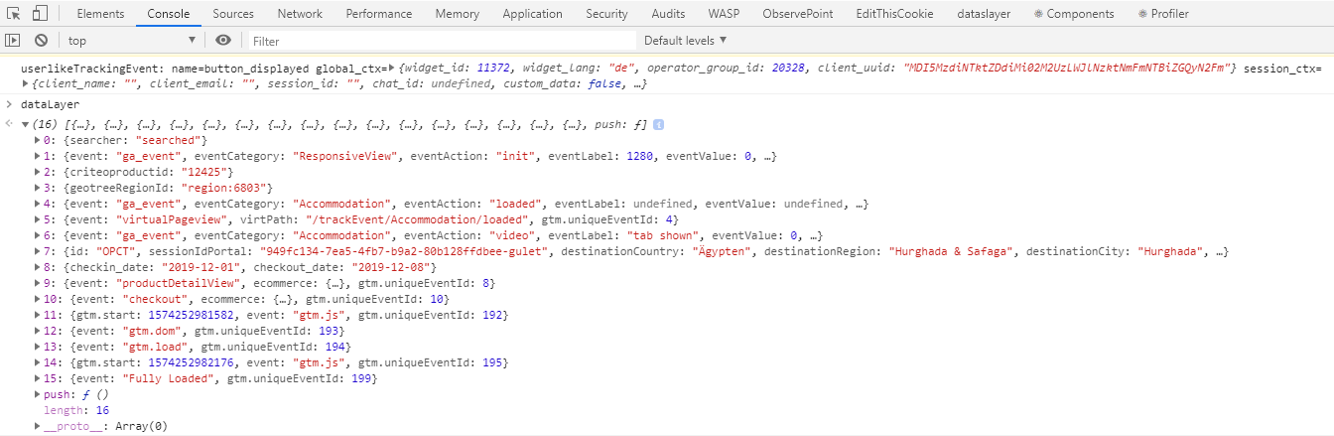
Um die bestehende Datenschicht zu überprüfen, rufen Sie die Devoloper Console auf. (Str+Shift +D – Google Chrome)
Console Tab öffnen und „dataLayer“ eingeben

Wichtig ist, dass die gewünschte Variable bereits in der Datenschicht der Website verfügbar ist. Das können Sie mit der Console in den Entwicklertools sehr einfach überprüfen.
Wenn die Variable existiert, können Sie nun im GTM folgende Schritte durchführen um diese Variable auch darin nutzbar zu machen.

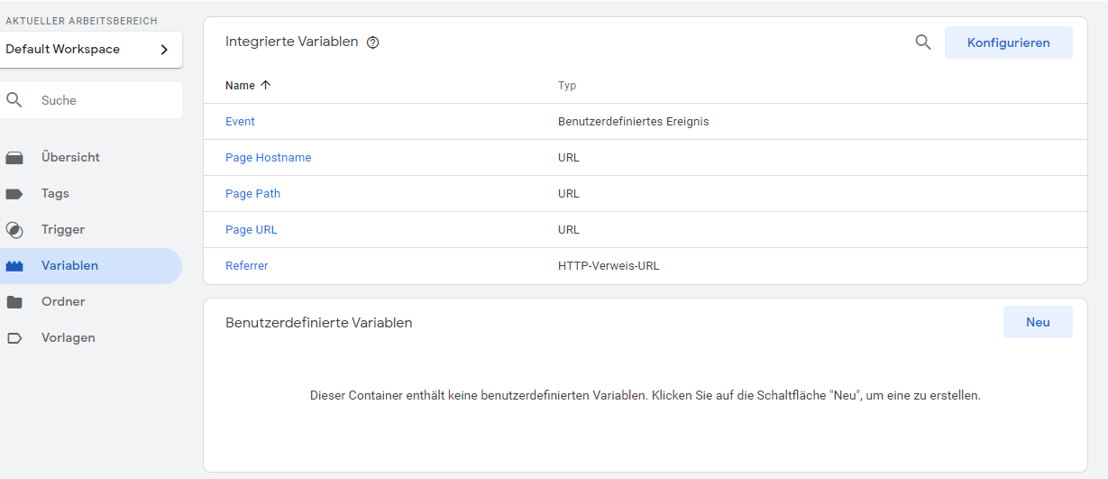
Eine Variable ist ein benannter Platzhalter für einen Wert, der sich ändern wird. Dies kann beispielsweise ein Produktname, ein Preis oder ein Datum sein.
Man kann aus folgenden Variablen wählen:
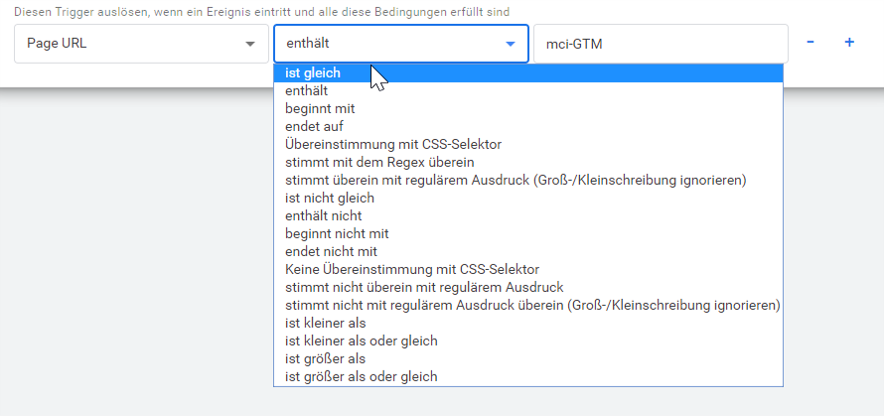
Als Variable kommt jede Variable infrage, die im System vorliegt. Diese Variable wird anhand des Operators mit dem Wert ganz rechts verglichen. Das Feld für den Wert nimmt keine Variablen auf. Dort können Sie nur feste Werte eintragen. Aber dennoch bietet dieses Feld einiges an Flexibilität. Denn als Operatoren kommen insgesamt 18 unterschiedliche Möglichkeiten infrage.

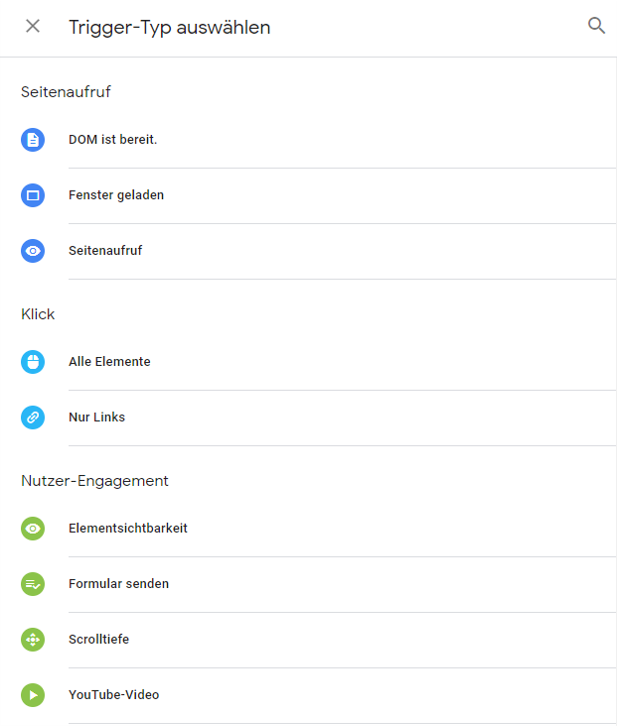
Jedes Tag im Google Tag Manager benötigt einen Zeitpunkt bzw. einen Moment, in dem es ausgeführt werden soll. Um das zu steuern, weisen Sie jedem Tag einen Trigger zu.
Der einzige Trigger, der von Beginn an im Google Tag Manager verfügbar ist, ist der Trigger All Pages. Dieser Trigger löst das zugeordnete Tag bei jedem Seitenaufruf aus.
Technisch basieren alle Trigger auf Ereignissen, die in die Datenschicht gepusht werden.
In dem Moment, in dem das Ereignis in die Datenschicht geschrieben wird, überprüft der Google Tag Manager alle vorhandenen Trigger daraufhin, ob sie auf diesen Event reagieren. Wurde ein Trigger gefunden, werden gegebenenfalls die weiteren Regeln oder Einschränkungen berücksichtigt.
Der Trigger All Pages wird vom Ereignis Seitenaufruf angestoßen. Der Seitenaufruf hat innerhalb des Google Tag Mangers den Eventnamen gtm.js. Als Datenschicht- Ereignis sieht das so aus:
dataLayer.push({‘event’: ‘gtm.js’});
Um auf die automatischen Datenschicht-Ereignisse zu reagieren, benötigen wir nicht die Ereignisnamen, sondern wir haben im Google Tag Manager schon entsprechende Triggertypen.
Alle weiteren Ereignisse, die wir selbst definieren, können wir mit dem Triggertyp Benutzerdefiniertes Ereignis abfangen.
Um einen Überblick über die vorhandenen Trigger zu bekommen oder um einen neu erstellten Trigger zu finden, können Sie den Vorschau-Modus des Google Tag Managers nutzen.
Dabei ist es wichtig zu wissen, dass ein Ereignis nicht zwingend einen Trigger auslöst. Ein Ereignis bedeutet erst mal nur, dass in die Datenschicht ein Push ausgeführt wurde. In den Fällen, in denen Sie Werte in den Data Layer pushen, aber das Eventfeld nicht gefüllt ist, erscheint als Eventname nur Message.

Der Vorschaumodus ist eine der tollen Möglichkeiten alle Tätigkeiten innerhalb des Google Tag Manager in einer “Testumgebung” auszuprobieren.
Sie müssen dazu lediglich den Button “in Vorschau ansehen” betätigen und die URL der Seite eingeben.
Es öffnet sich ein Tag Assisant Tab in Ihrem Browser, wo Sie nun alle Tags, Trigger, Variablen und die Datenschicht überprüfen können.
Zusammengefasst:
Zum Schluss gibt es noch eine Zusammenfassung der wichtigsten Vorteile des GTM.